| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- concurrency limit
- api 요청 수 제한
- bucket4j
- Dev-Matching
- 모던 자바스크립트
- TypeORM
- NestJS
- 음악 url 파일 다운로드
- oauth
- 코멘토 #코멘토실무PT #실무PT후기 #실무강의 #리액트강의 #웹프로그래밍 #react #웹개발실무
- 프론트엔드 과제
- 프론트엔드
- 스프링부트
- 자바스크립트
- this
- 프리코스
- redis
- AWS
- invalid_grant
- 유효시간 설정 url
- 파일 url
- 검색
- api 비동기처리
- 우아한테크코스
- 타입스크립트
- Deep Dive
- 딥다이브
- 우아한 테크코스
- 프로그래머스
- compateto
- Today
- Total
개발 알다가도 모르겠네요
inner/outerHTML, textContent 비교 본문
1. element.innerHTML
- 요소 노드 내부의 HTML 코드를 문자열로 리턴해 줍니다. (내부에 있는 줄 바꿈이나 들여쓰기 모두 포함합니다.)
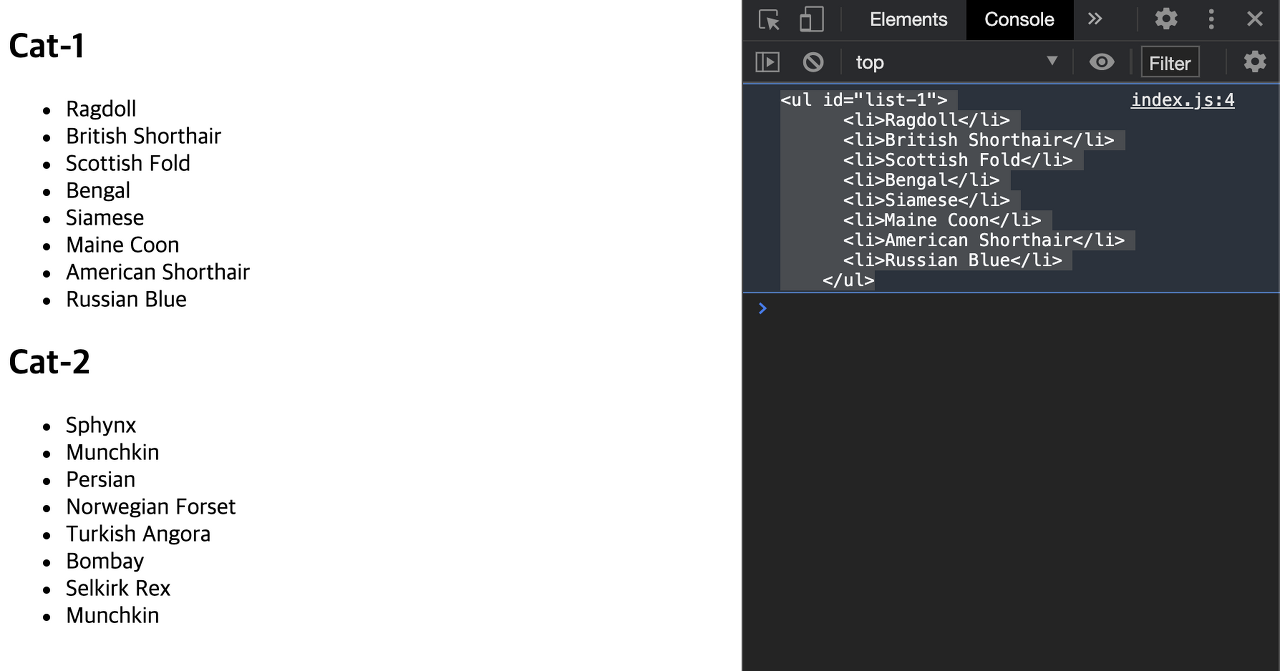
const myTag = document.querySelector('#list-1'); // innerHTML
console.log(myTag.innerHTML);

- 요소 안의 정보를 확인할 수도 있지만, 내부의 HTML 자체를 수정할 때 좀 더 자주 활용됩니다. (내부에 있던 값을 완전히 새로운 값으로 교체하기 때문에 주의해서 사용해야해요!)
const myTag = document.querySelector('#list-1'); // innerHTML
console.log(myTag.innerHTML);
myTag.innerHTML = '<li>Exotic</li>';
console.log(myTag.innerHTML);

2. element.outerHTML
- 요소 노드 자체의 전체적인 HTML 코드를 문자열로 리턴해줍니다. (내부에 있는 줄 바꿈이나 들여쓰기 모두 포함합니다.)
const myTag = document.querySelector('#list-1'); // outerHTML
console.log(myTag.outerHTML);

- outerHTML은 새로운 값을 할당할 경우 요소 자체가 교체되어 버리기 때문에 주의해야 합니다.
const myTag = document.querySelector('#list-1'); // outerHTML
console.log(myTag.outerHTML);
myTag.outerHTML = '<ul id="new-list"><li>Exotic</li></ul>';

3. element.textContent
- 요소 안의 내용들 중에서 HTML 태그 부분은 제외하고 텍스트만 가져옵니다. (내부에 있는 줄 바꿈이나 들여쓰기 모두 포함합니다.)
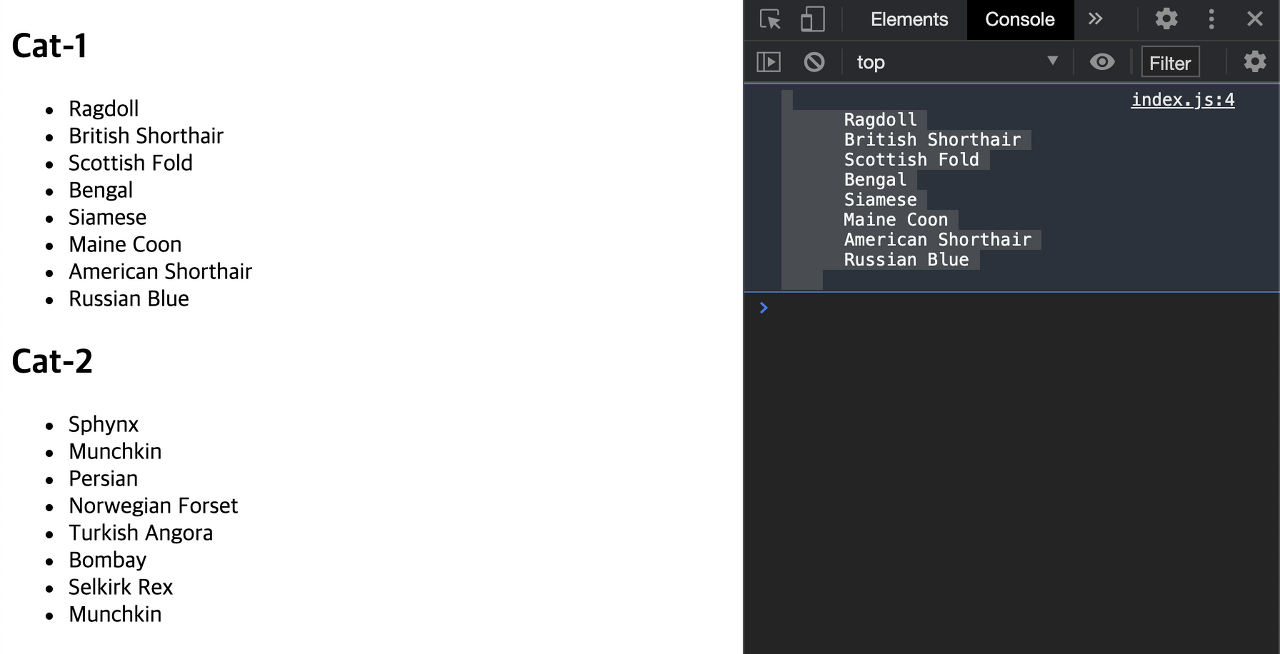
const myTag = document.querySelector('#list-1'); // textContext
console.log(myTag.textContent);

- 새로운 값을 할당하면 innerHTML과 마찬가지로 내부의 값을 완전히 새로운 값으로 교체 합니다.
const myTag = document.querySelector('#list-1'); // textContext
console.log(myTag.textContent);
myTag.textContent = 'new text!';

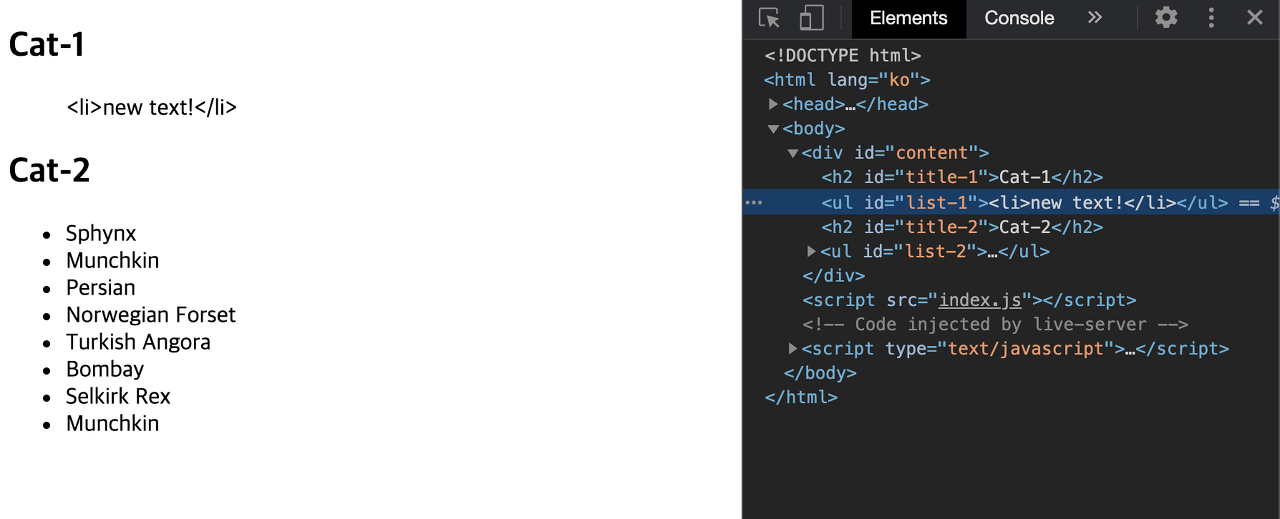
- 하지만 textContent는 말그대로 텍스트만 다루기 때문에, 특수문자도 그냥 텍스트로 처리합니다.
const myTag = document.querySelector('#list-1'); // textContext
console.log(myTag.textContent);
myTag.textContent = '<li>new text!</li>';

'웹 > Javascript' 카테고리의 다른 글
| 다양한 이벤트를 알아보자. (0) | 2021.07.06 |
|---|---|
| 다양한 마우스 이벤트를 알아보자. (0) | 2021.07.06 |
| DOM을 간단하게 알아보자. (0) | 2021.07.05 |
| console.log 와 console.dir (0) | 2021.07.05 |
| Interactive JavaScript (0) | 2021.07.05 |



