| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- 코멘토 #코멘토실무PT #실무PT후기 #실무강의 #리액트강의 #웹프로그래밍 #react #웹개발실무
- 우아한 테크코스
- invalid_grant
- oauth
- 모던 자바스크립트
- 프론트엔드 과제
- 프로그래머스
- TypeORM
- concurrency limit
- 자바스크립트
- 검색
- 프리코스
- api 비동기처리
- redis
- Deep Dive
- api 요청 수 제한
- 프론트엔드
- bucket4j
- NestJS
- 딥다이브
- 스프링부트
- compateto
- 우아한테크코스
- 파일 url
- AWS
- 타입스크립트
- 유효시간 설정 url
- this
- 음악 url 파일 다운로드
- Dev-Matching
- Today
- Total
개발 알다가도 모르겠네요
console.log 와 console.dir 본문
대부분의 브라우저에 있는 개발자 도구는 console.log와 console.dir메소드를 지원합니다. 두 메소드 모두 파라미터로 전달받은 값을 콘솔에 출력하는 역할을 합니다. 과연 이 둘은 어떤 차이가 있을까요?
const str = 'Codeit';
const num = 123;
const bool = true;
const arr = [1, 2, 3];
const obj = { name: 'Codeit', email: 'codeit@codeit.kr', };
function func() { console.log('I love Codeit!'); } console.log('--- str ---');
console.log(str);
console.dir(str);
console.log('--- num ---');
console.log(num); console.dir(num);
console.log('--- bool ---');
console.log(bool);
console.dir(bool);
console.log('--- arr ---');
console.log(arr);
console.dir(arr);
console.log('--- obj ---');
console.log(obj);
console.dir(obj);
console.log('--- func ---');
console.log(func);
console.dir(func);

이렇게 다양한 유형의 값들을 만들어서 출력 결과를 놓고서 천천히 비교해봅시다.
1. 출력하는 자료형이 다르다.

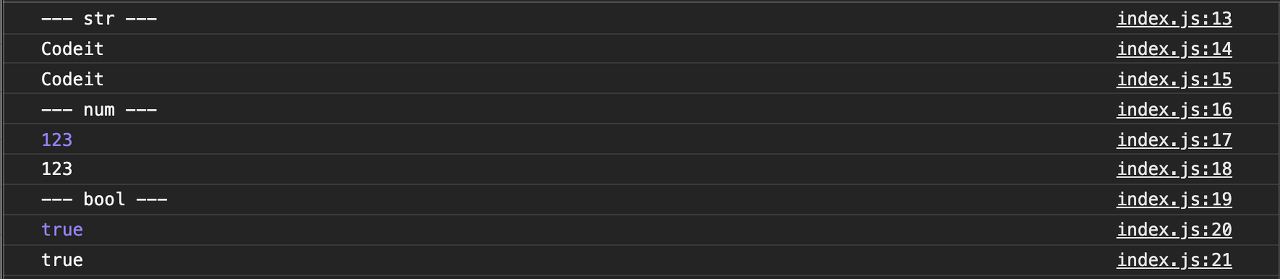
먼저 문자열, 숫자, 불린 부분을 봅시다. 각 값을 출력할 때 두 번째 dir 부분에서 출력되는 값의 색이 다른 게 보이시나요? dir 메소드는 문자열 표시 형식으로 콘솔에 출력합니다.
2. log는 값 자체에, dir은 객체의 속성에!

log 메소드는 파라미터로 전달받은 값을 위주로 출력하는 반면, dir 메소드는 객체의 속성을 좀 더 자세하게 출력합니다.
dir 메소드가 출력한 부분을 자세히 보면 객체의 유형이 먼저 출력되고, 특히 함수 부분에서는 클릭해서 펼쳤을 때 함수가 가진 속성들을 더 보여주는 모습을 확인할 수 있습니다. (log 메소드는 펼쳐지지 않음)
3. log는 여러 개, dir은 하나만!
console.log(str, num, bool, arr, obj, func);
console.dir(str, num, bool, arr, obj, func);

둘 사이의 차이는 파라미터로 전달할 수 있는 값의 개수에도 있는데요. log 메소드는 여러 값을 쉼표로 구분해서 전달하면 전달받은 모든 값을 출력하는 반면, dir 메소드는 여러 값을 전달하더라도 첫 번째 값만 출력합니다.
4. DOM 객체를 다룰 때..
const myDOM = document.body;
console.log(myDOM);
console.dir(myDOM);

값에 좀 더 중점을 둔 log 메소드는 대상을 HTML 형태로 출력하고, 객체의 속성에 좀 더 중점을 둔 dir 메소드는 대상을 객체 형태로 출력합니다.
마무리
지금까지 console 객체의 log 메소드와 dir 메소드의 차이점에 대해 살펴봤는데요. 콘솔에서 값 자체를 확인하고 싶다면 log메소드를, 객체의 속성들을 살펴보고 싶다면 dir 메소드를 활용하면 좋을 것 같습니다.
'웹 > Javascript' 카테고리의 다른 글
| 다양한 이벤트를 알아보자. (0) | 2021.07.06 |
|---|---|
| 다양한 마우스 이벤트를 알아보자. (0) | 2021.07.06 |
| DOM을 간단하게 알아보자. (0) | 2021.07.05 |
| inner/outerHTML, textContent 비교 (0) | 2021.07.05 |
| Interactive JavaScript (0) | 2021.07.05 |



