| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- 자바스크립트
- api 비동기처리
- 모던 자바스크립트
- 유효시간 설정 url
- 딥다이브
- invalid_grant
- bucket4j
- api 요청 수 제한
- concurrency limit
- AWS
- Deep Dive
- 우아한테크코스
- 우아한 테크코스
- this
- 음악 url 파일 다운로드
- 코멘토 #코멘토실무PT #실무PT후기 #실무강의 #리액트강의 #웹프로그래밍 #react #웹개발실무
- 검색
- 스프링부트
- TypeORM
- 프론트엔드 과제
- 프론트엔드
- NestJS
- 타입스크립트
- oauth
- compateto
- redis
- Dev-Matching
- 프로그래머스
- 프리코스
- 파일 url
- Today
- Total
개발 알다가도 모르겠네요
DOM을 간단하게 알아보자. 본문
window 객체
window 객체는 브라우저 창을 대변하면서 자바스크립트에서 최상단에 존재하는 객체입니다. 자바스크립트 코드 어느 곳에서나 항상 접근할 수 있는 객체이기 때문에 전역 객체, 영어로는 Global Object라고 부릅니다. 어떤 프로퍼티나 메소드를 사용하든 결국 전역 객체 내부의 것이기 때문에 앞에 window.을 생략할 수도 있습니다.
DOM
DOM이란 Document Object Model의 약자로, 한국어로는 문서 객체 모델입니다.
웹 페이지에 나타나는 HTML 문서 전체를 객체로 표현한 것으로 생각하면 됩니다.
이때 각 객체를 노드(Node)라는 용어로 표현하고, 태그는 요소 노드, 문자는 텍스트 노드로 구분됩니다.
DOM 트리
HTML의 계층 구조는 DOM에서도 반영되는데 이러한 계층구조를 나무에 비유해서 DOM 트리라고 부릅니다.
각 노드 간의 관계는 부모, 자식, 형제라는 용어로 표현합니다.
브라우저가 HTML 태그를 화면에 그리는 과정
- 브라우저가 DOM 트리의 틀(document 객체) 생성
- 브라우저가 HTML 태그를 일고 DOM 트리에 DOM 객체 생성
- 브라우저는 DOM 객체를 화면에 출력
- HTML 문서 로딩이 완료되면 DOM 트리 완성
- DOM 객체 변경시, 브라우저는 해당 HTML태그의 출력 모양을 바로 갱신
DOM 이동 시 활용 가능한 프로퍼티
| element.children | 자식 요소 노드 | element의 자식 요소 모음(HTMLCollection) |
| element.firstElementChild | 자식 요소 노드 | element의 첫 번째 자식 요소 하나 |
| element.lastElementChild | 자식 요소 노드 | element의 마지막 자식 요소 하나 |
| element.parentElement | 부모 요소 노드 | element의 부모 요소 하나 |
| element.previousElementSibling | 형제 요소 노드 | element의 이전(previous) 혹은 좌측(left)에 있는 요소 하나 |
| element.nextElementSibling | 형제 요소 노드 | element의 다음(next) 혹은 우측(right)에 있는 요소 하나 |
| node.childNodes | 자식 노드 | node의 자식 노드 모음(NodeList) |
| node.firstChild | 자식 노드 | node의 첫 번째 자식 노드 하나 |
| node.lastChild | 자식 노드 | node의 마지막 자식 노드 하나 |
| node.parentNode | 부모 노드 | node의 부모 요소 하나 |
| node.previousSibling | 형제 노드 | node의 이전(previous) 혹은 좌측(left)에 있는 노드 하나 |
| node.nextSibling | 형제 노드 | node의 다음(next) 혹은 우측(right)에 있는 노드 하나 |
주요 요소 노드 프로퍼티
| element.innerHTML | 요소 노드 내부의 HTML코드 문자열로 리턴 | 요소 안의 정보를 확인할 수도 있지만, 내부의 HTML 자체를 수정할 때 좀 더 자주 활용 |
| element.outerHTML | 요소 노드 자체의 전체적인 HTML 코드를 문자열로 리턴 | outerHTML은 새로운 값을 할당하면 요소 자체가 교체되어 버리기 때문에 주의 |
| element.textContent | 요소 노드 내부의 내용들 중에서 HTML을 제외하고 텍스트만 리턴 | textContent는 말그대로 텍스트만 다루기 때문에 HTML태그를 쓰더라도 모두 텍스트로 처리됨 |
요소 노드 다루기
- 요소 노드 만들기: document.createElement('태그이름')
- 요소 노드 꾸미기: element.textContent, element.innerHTML, ...
- 요소 노드 추가 혹은 이동하기: element.prepend, element.append, element.after, element.before
- 요소 노드 삭제하기: element.remove()
HTML 속성 다루기
대부분의 HTML 속성은 DOM 객체의 프로퍼티로 변환이 됩니다. 하지만, 표준 속성이 아닌 경우에는 프로퍼티로 변환이 안 되는데요. 아래 메소드를 활용하면 표준이 아닌 HTML 속성들도 다룰 수 있습니다.
- 속성에 접근하기: element.getAttribute('속성')
- 속성 추가(수정)하기: element.setAttribute('속성', '값')
- 속성 제거하기: element.removeAttribute('속성')
스타일 다루기
자바스크립트로 태그의 스타일을 다루는 방법에는 크게 두 가지가 있습니다.
- style 프로퍼티 활용하기: element.style.styleName = 'value';
- class 변경을 통해 간접적으로 스타일 적용하기: element.className, element.classList
classList의 유용한 메소드
| classList.add | 클래스 추가하기 | 여러 개의 값을 전달하면 여러 클래스 추가 가능 |
| classList.remove | 클래스 삭제하기 | 여러 개의 값을 전달하면 여러 클래스 삭제 가능 |
| classList.toggle | 클래스 없으면 추가, 있으면 삭제하기 | 하나의 값만 적용 가능하고, 두 번째 파라미터로 추가 또는 삭제 기능을 강제할 수 있음 |
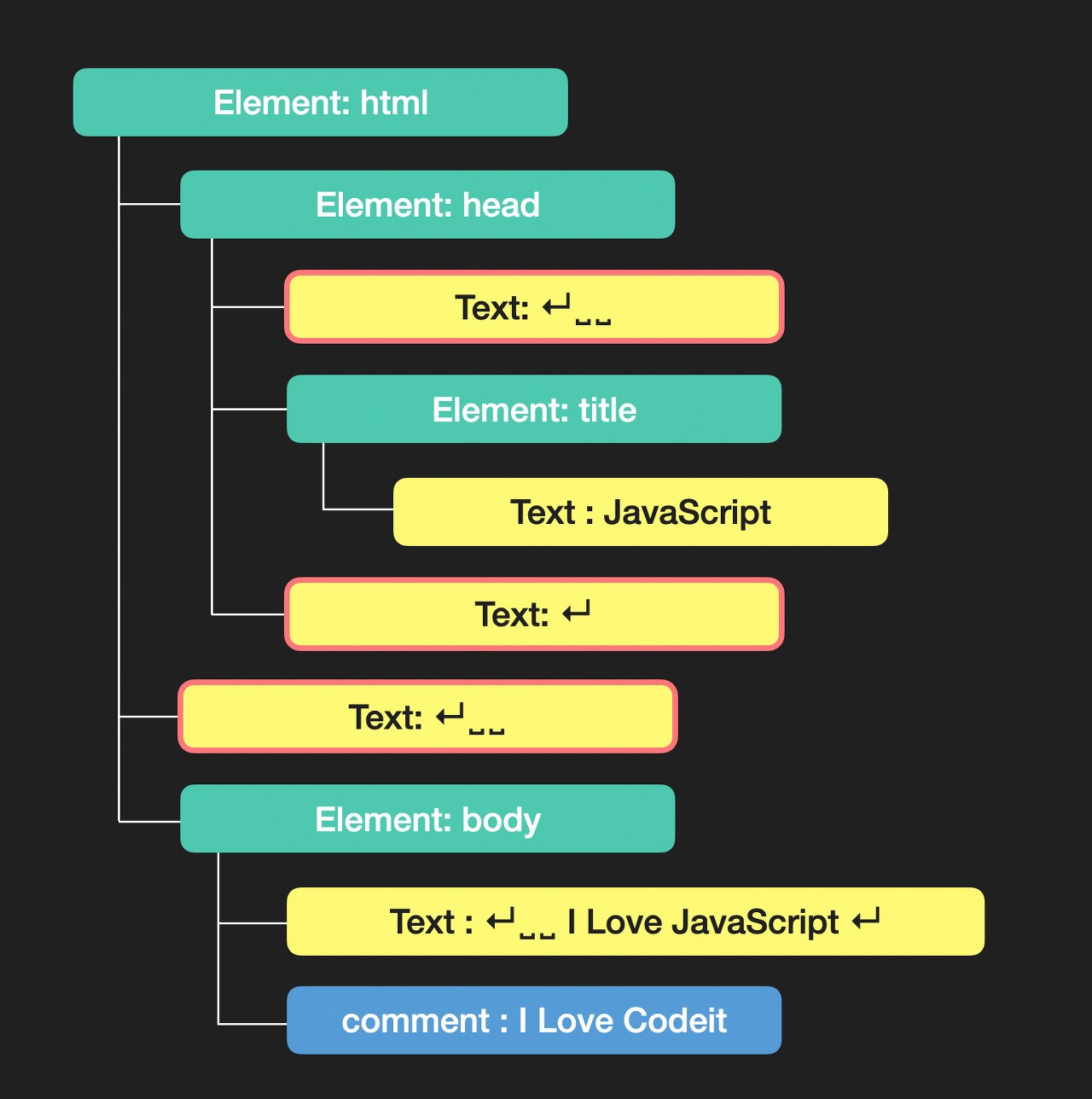
DOM 트리를 구성할 때..
HTML 태그는 요소 노드가 되고, 문자들은 텍스트 노드, 그리고 주석도 주석 노드로 DOM 트리에 반영됩니다.
<!DOCTYPE HTML>
<html>
<head>
<title>JavaScript</title>
</head>
<body> I Love JavaScript <!-- I Love Codeit -->
</body>
</html>
예를 들어 이런 코드는 아래와 같이 DOM 트리를 구성하게 되는데요.

일반적으로 우리가 다루고자 하는 대상은 태그!
'웹 > Javascript' 카테고리의 다른 글
| 다양한 이벤트를 알아보자. (0) | 2021.07.06 |
|---|---|
| 다양한 마우스 이벤트를 알아보자. (0) | 2021.07.06 |
| inner/outerHTML, textContent 비교 (0) | 2021.07.05 |
| console.log 와 console.dir (0) | 2021.07.05 |
| Interactive JavaScript (0) | 2021.07.05 |



