Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- 파일 url
- 프리코스
- concurrency limit
- compateto
- api 비동기처리
- 모던 자바스크립트
- 우아한테크코스
- 검색
- 스프링부트
- 유효시간 설정 url
- 프론트엔드 과제
- invalid_grant
- 프로그래머스
- 우아한 테크코스
- AWS
- 프론트엔드
- 음악 url 파일 다운로드
- 코멘토 #코멘토실무PT #실무PT후기 #실무강의 #리액트강의 #웹프로그래밍 #react #웹개발실무
- 자바스크립트
- redis
- TypeORM
- 딥다이브
- Deep Dive
- this
- Dev-Matching
- 타입스크립트
- oauth
- bucket4j
- NestJS
- api 요청 수 제한
Archives
- Today
- Total
개발 알다가도 모르겠네요
Command Pattern 을 알아보자 본문
728x90
이벤트가 발생했을 때 실행될 기능이 다양하면서 변경이 필요한 경우 이벤트를 발생시키는 클래스의 변경없이 재사용
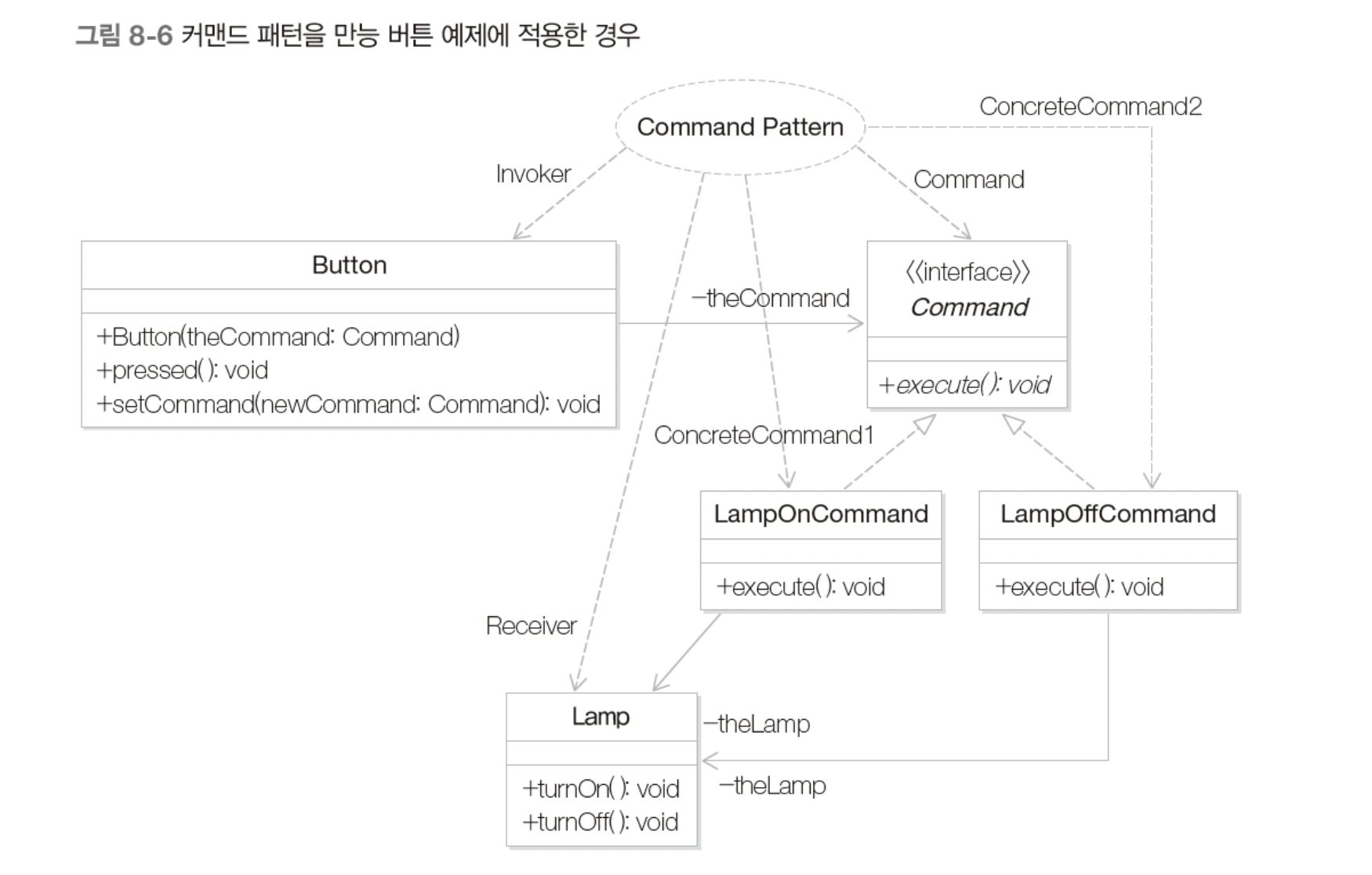
커맨드 패턴은 실행될 기능을 캡슐화함으로써 기능의 실행을 요구하는 호출자 클래스 (Invoker)와
실제 기능을 실행하는 수신자 클래스 (Receiver) 사이의 의존성을 제거합니다.
따라서 실행될 기능의 변경에도 호출자 클래스를 수정없이 그대로 사용할 수 있도록 해줍니다.
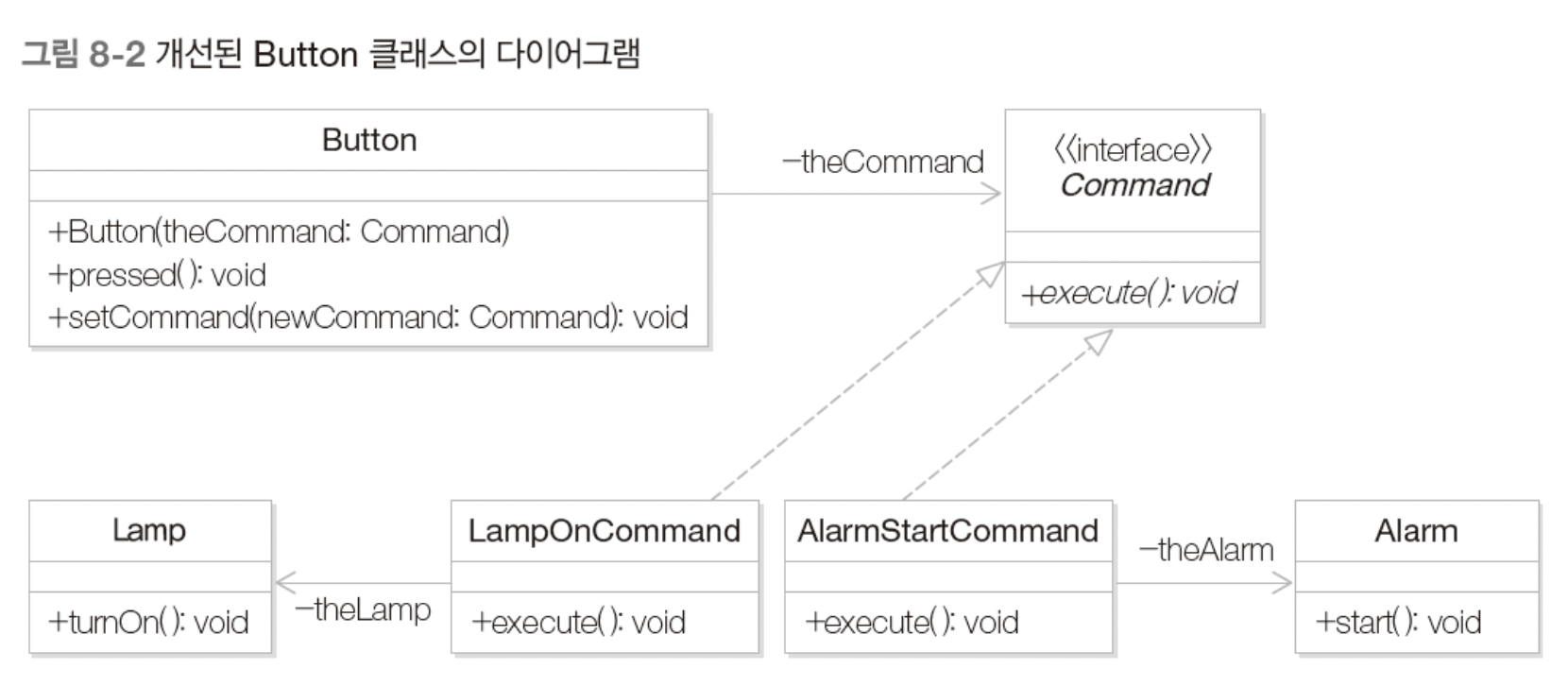
Example - 만능 버튼 만들기
램프를 켜는 버튼
-Button 클래스: 버튼이 눌렸음을 인식하는 클래스
-Lamp 클래스: 불을 켜는 기능을 제공

- 버튼이 눌렸을 때 램프를 켜는 대신에 다른 기능을 수행하려면? 버튼이 눌리면 알람을 시작시키려면?
- 버튼이 눌렸을 때 수행되는 기능을 프로그램이 동작할 때 결정하려면?
- 버튼이 처음 눌렸을 때는 램프를 켜고, 두 번째 눌렸을 때는 알람을 동작시키려면?
버튼이 눌렸을 때 수행될 기능을 캡슐화합니다.
-버튼은 수행될 기능을 캡슐화된 객체로서 전달 받음
-버튼이 눌리면 전달 받은 객체를 호출함으로써 구체적 기능을 수행



'디자인패턴' 카테고리의 다른 글
| Observer Pattern 을 알아보자 (0) | 2021.12.13 |
|---|---|
| Strategy Pattern과 Command Pattern 비교 (0) | 2021.12.11 |
| Strategy Pattern 을 알아보자 (0) | 2021.12.11 |
| Builder Pattern 을 알아보자 (0) | 2021.12.10 |
| Singleton Pattern 을 알아보자 (0) | 2021.12.10 |


