Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- 스프링부트
- 프로그래머스
- 모던 자바스크립트
- api 비동기처리
- NestJS
- Deep Dive
- Dev-Matching
- 검색
- 자바스크립트
- compateto
- TypeORM
- 유효시간 설정 url
- this
- 파일 url
- 타입스크립트
- 우아한테크코스
- api 요청 수 제한
- redis
- 딥다이브
- 음악 url 파일 다운로드
- 코멘토 #코멘토실무PT #실무PT후기 #실무강의 #리액트강의 #웹프로그래밍 #react #웹개발실무
- 우아한 테크코스
- 프리코스
- oauth
- invalid_grant
- AWS
- 프론트엔드 과제
- 프론트엔드
- bucket4j
- concurrency limit
Archives
- Today
- Total
개발 알다가도 모르겠네요
동기 실행과 비동기 실행을 간단하게 알아보자 본문
728x90
btn.addEventListener('click', function (e) { // 해당 이벤트 객체가 파라미터 e로 넘어옵니다.
console.log('Hello World');
});
// 또는 arrow function 형식으로 이렇게 나타낼 수도 있습니다.
btn.addEventListener('click', (e) => {
console.log('Hello World');
});console.log('Start!');
fetch('https://www.google.com')
.then((response) => response.text())
.then((result) => { console.log(result); });
console.log('End');지금 이 코드에는 다음과 같은 2개의 콜백이 있습니다.
(1) (response) ⇒ response.text()
(2) (result) ⇒ { console.log(result); }
fetch 함수가 리퀘스트를 보내고, 서버의 리스폰스를 받게 되면 그때서야 이 콜백들이 순서대로 실행됩니다.
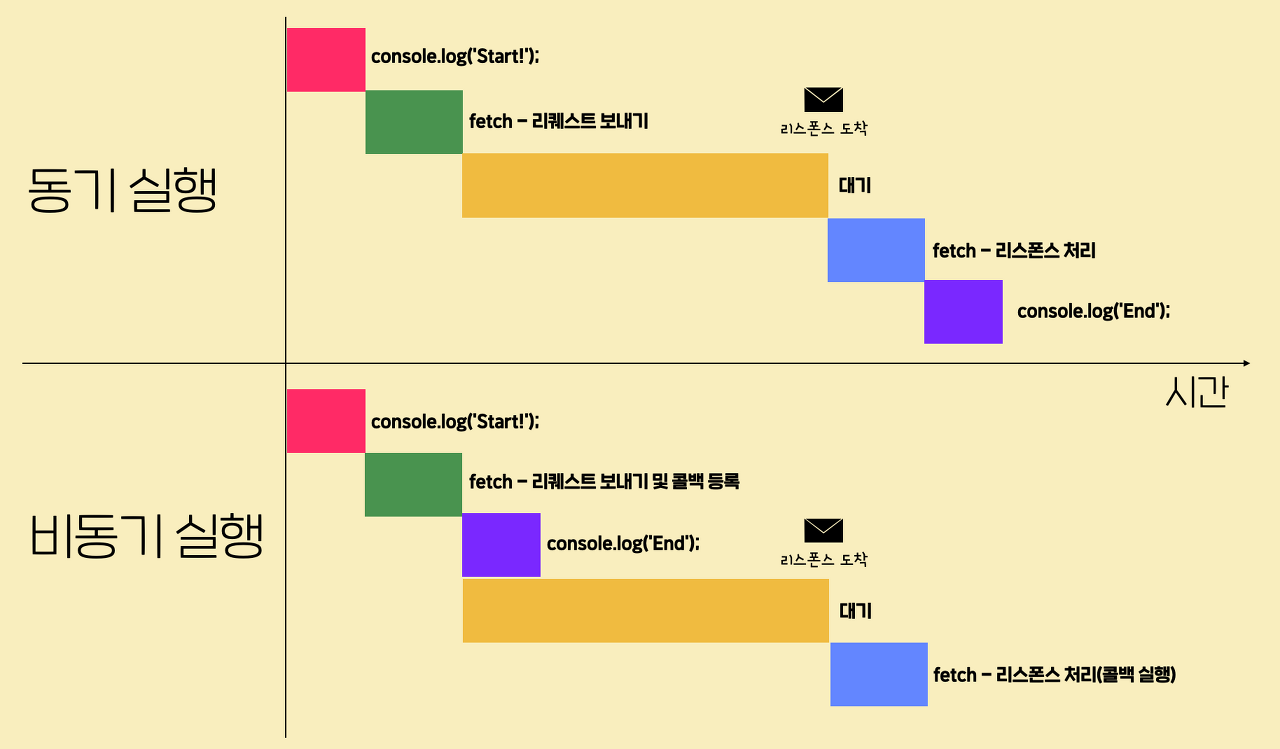
이 사실을 바탕으로, 전체 코드의 실행 순서를 다시 정리하자면
- console.log('Start');
- fetch 함수(리퀘스트 보내기 및 콜백 등록)
- console.log('End');
- 리스폰스가 오면 then 메소드로 등록해뒀던 콜백 실행
이렇게 특정 작업을 시작(리퀘스트 보내기)하고 완벽하게 다 처리(리스폰스를 받아서 처리)하기 전에,
실행 흐름이 바로 다음 코드로 넘어가고, 나중에 콜백이 실행되는 것을 '비동기 실행'이라고 합니다.
- 특정 작업이 시작되고, 그 작업이 모두 완료되기 전에 바로 다음 코드가 실행되는 방식의 실행, 나머지 작업은 나중에 콜백을 통해 수행되는 방식의 실행
- 특정 처리를 나중으로 미루는 방식의 실행
- 콜백을 등록해두고, 추후에 특정 조건이 만족되면 그 콜백으로 나머지 작업을 수행하는 방식의 실행
이에 반해 한번 시작한 작업은 다 처리하고 나서야, 다음 코드로 넘어가는 방식의 실행은 '동기 실행'이라고 합니다.
보통 '비동기 실행'이 '동기 실행'에 비해, 동일한 작업을 더 빠른 시간 내에 처리할 수 있습니다.

setTimeout 함수
setTimeout 함수는, 특정 함수의 실행을 원하는 시간만큼 뒤로 미루기 위해 사용하는 함수입니다.
console.log('a');
setTimeout(() => { console.log('b'); }, 2000); //이 콜백의 실행을, 두 번째 파라미터에 적힌 2000 밀리세컨즈(=2초) 뒤로 미룹니다.
console.log('c');
setInterval 함수
setInterval 함수는 특정 콜백을 일정한 시간 간격으로 실행하도록 등록하는 함수입니다.
console.log('a');
setInterval(() => { console.log('b'); }, 2000);
console.log('c');
addEventListener 메소드
(1) onclick 속성
btn.onclick = function (e) { // 해당 이벤트 객체가 파라미터 e로 넘어옵니다.
console.log('Hello World');
};
// 또는 arrow function 형식으로 이렇게 나타낼 수도 있습니다.
btn.onclick = (e) => {
console.log('Hello World');
};(2) addEventListener 메소드
btn.addEventListener('click', function (e) { // 해당 이벤트 객체가 파라미터 e로 넘어옵니다.
console.log('Hello World');
});
// 또는 arrow function 형식으로 이렇게 나타낼 수도 있습니다.
btn.addEventListener('click', (e) => {
console.log('Hello World');
});'웹 > Javascript' 카테고리의 다른 글
| 여러 개의 Promise 객체를 다뤄야 할 때 사용되는 Promise의 메소드 (0) | 2021.07.21 |
|---|---|
| Promise 객체를 간단하게 알아보자 (0) | 2021.07.20 |
| WEB API를 간단하게 알아보자 (0) | 2021.07.20 |
| JSON을 간단하게 알아보자 (0) | 2021.07.20 |
| 다양한 이벤트를 알아보자. (0) | 2021.07.06 |



