Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- 프론트엔드
- api 요청 수 제한
- 프리코스
- 딥다이브
- redis
- this
- api 비동기처리
- 프로그래머스
- 코멘토 #코멘토실무PT #실무PT후기 #실무강의 #리액트강의 #웹프로그래밍 #react #웹개발실무
- 검색
- 파일 url
- 자바스크립트
- 유효시간 설정 url
- concurrency limit
- AWS
- invalid_grant
- compateto
- 모던 자바스크립트
- Deep Dive
- 우아한테크코스
- oauth
- 음악 url 파일 다운로드
- TypeORM
- 프론트엔드 과제
- 우아한 테크코스
- NestJS
- Dev-Matching
- bucket4j
- 스프링부트
- 타입스크립트
Archives
- Today
- Total
개발 알다가도 모르겠네요
빌트인 객체 본문
728x90
자바스크립트 객체는 크게, 3가지 객체로 분류됨.
- 표준 빌트인 객체 : ECMAScript 사양에 정의된 객체를 의미, 애플리케이션 전역에 공통 기능을 제공, 전역 객체의 프로퍼티로 제공되므로 별도의 선언 없이 전역 변수처럼 언제나 참조가능
- 호스트 객체 : ECMAScript 사양에 정의되어 있지는 않지만, 브라우저 환경 or Node.js 환경에서 추가로 제공하는 객체를 의미
- 사용자 정의 객체 : 사용자가 직접 정의한 객체를 의미
표준 빌트인 객체
표준 빌트인 객체는 인스턴스를 생성할 수 있는 생성자 함수 객체.
- 자바스크립트는 Object, String, Number, Boolean, Symbol, Array, Map/Set, Function 등 40여 개의 표준 빌트인 객체를 제공
- 프로토타입 메서드와 정적 메서드를 제공
- Math, Reflect, JSON 는 정적 메서드만 제공
- 표준 빌트인 객체의 prototype 프로퍼티에 바인딩된 객체는 다양한 기능의 빌트인 프로토타입 메서드를 제공.
- 또한, 인스턴스 생성 없이도 호출 가능한 빌트인 정적 메서드 제공
// Number 생성자 함수에 의한 Number 객체 생성
const numObj = new Number(1.5);
// Number.prototype 에 프로토타입 메서드인 toFixed
console.log(numObj.toFixed()); // 2
// Number 빌트인 객체의 정적 메서드
console.log(Number.isInteger(0.5)); // false원시값과 래퍼 객체
문자열, 숫자, 불리언 같은 원시값 에 대해 객체처럼 접근하면 생성되는 임시 객체 를 래퍼 객체(wrapper object)
- 문자열, 숫자, 불리언 등의 원시값이 마치 객체처럼 마침표(.) 나 대괄호 표기법으로 접근하여 메서드를 호출할 수 있음.
- 자바스크립트 엔진이 일시적으로 원시값을 연관된 객체로 변환 해주기 때문
- 즉, 암묵적으로 엔진이 연관된 객체를 생성하여 생성된 객체로 프로퍼티에 접근하거나 메서드를 호출하고 다시 원시값으로 되돌림.
- 예 ) 문자열 원시값에 대해, 마침표 표기법으로 접근하면, 그 순간 래퍼 객체인 String 생성자 함수의 인스턴스가 생성되고, 문자열은 래퍼 객체의 [[StringData]] 내부 슬롯에 할당
const str = "Hello";
// 원시 타입인 문자열 -> 래퍼 객체인 String 인스턴스로 변환
console.log(str.length); // 5
console.log(str.toUpperCase()); // HELLO
// 래퍼 객체로 프로퍼티에 접근하거나 메서드를 호출한 후, 다시 원시값으로 되돌린다.
// 생성되었던 래퍼 객체는 "가비지 컬렉션"의 대상이 된다.
console.log(typeof str); // string << 🔎 String 표준 빌트인 생성자 함수 타입이 아니다.- 래퍼 객체의 역할이 끝나면, 원시값은 다시 식별자에 연결되고 래퍼 객체는 가비지 컬렉션 의 대상이 됨.
- 원시값 중 Number, String, Boolean 은 래퍼 객체를 가지며, ES6에 도입된 Symbol 또한 래퍼 객체를 가짐.
- undefined, null 원시값은 래퍼 객체를 가지지 않는다. → 래퍼 객체처럼 사용 시 에러 발생
전역 객체
자바스크립트 코드가 실행되기 이전(런타임 이전)에 자바스크립트 엔진에 의해 어떤 객체보다도 먼저 생성되는 특수한 객체
- 브라우저 환경에서는 window, self, this, frames 로 사용하며, Node.js 환경에서는 global 로 전역 객체에 접근
[ 💡 globalThis ]
+ ES11 에서 도입된 globalThis 는 브라우저 환경과 Node.js 환경에서 여러 방식으로 전역 객체를 가리키던 것을 통일한 형태
+ globalThis 는 표준 사양이므로, ECMAScript 표준 사양을 준수하는 모든 환경에서 사용 가능- 전역 객체는 표준 빌트인 객체 , 호스트 객체, var 키워드로 선언한 전역 변수나 전역 함수 를 프로퍼티로 가짐.
- 즉, 계층적 구조상 어떤 객체에도 속하지 않은 모든 빌트인 객체(표준 빌트인 객체, 호스트 객체)의 최상위 객체
- 전역 객체는 다음의 특징을 가짐.
- var 키워드로 선언한 전역 변수와 선언하지 않은 변수에 값을 할당한 암묵적 전역, 전역 함수는 전역 객체의 프로퍼티가 된다.
- let, const 키워드로 선언한 전역 변수는 전역 객체의 프로퍼티가 아니다. ( 즉, window(또는, global) 로 접근할 수 없다.)
- 이 키워드로 선언한 전역 변수는, 보이지 않는 개념적인 블록(전역 렉시컬 환경의 선언적 환경 레코드) ) 내에 존재하게 된다.
- 모든 자바스크립트 코드는 하나의 전역 객체를 공유한다.
빌트인 전역 프로퍼티
주로 애플리케이션 전역에서 사용하는 값을 제공
- Infinity: 무한대를 나타내는 숫자값 Infinity
- NaN: 숫자가 아님(Not-a-Number) 을 나타내는 NaN
- undefined: 원시 타입 undefined
빌트인 전역 함수
- eval 함수
- 자바스크립트 코드를 나타내는 문자열을 인수로 전달받는다.
- 전달받은 문자열 코드가 표현식(expression)이면 문자열 코드를 런타임에 평가하여 값을 생성
- 전달받은 문자열 코드가 문(statement)이면 문자열 코드를 런타임에 실행
- 자신이 호출된 위치에 해당하는 기존의 스코프를 런타임에 동적으로 수정
- strict mode 존재시, 기존 스코프를 수정하지 않고 eval 함수 자신의 자체적인 스코프를 생성
- 다만, eval 함수를 통해 사용자로 부터 입력받은 콘텐츠를 실행하는 것은 보안상 매우 취약하며, 자바스크립트 엔진에 의해 최적화가 수행되지 않는 코드 특성 상, 처리 속도도 느리다.
- 따라서, eval 함수를 사용하는 것은 옳지 않다.
- isFinite 함수
- 전달받은 인수가 정상적인 유한수인지 검사, 반환 값 boolean
- 유한수 → true
- 무한수 → false
- 전달받은 인수의 타입이 숫자가 아닌 경우, 숫자로 타입 변환 후 검사를 수행 ( null 은 0으로 변환 후, 검사 -> true )
- 전달받은 인수가 정상적인 유한수인지 검사, 반환 값 boolean
- isNaN 함수
- 전달받은 인수가 NaN 인지 검사, 반환 값 boolean
- 숫자가 아님 → true
- 숫자 → false
- 전달받은 인수의 타입이 숫자가 아닌 경우, 숫자로 타입을 변환 후 검사를 수행
- 전달받은 인수가 NaN 인지 검사, 반환 값 boolean
- parseFloat 함수
- 전달받은 문자열 인수 를 실수(float)로 해석(parsing)하여 반환
- parseInt 함수
- 전달받은 문자열 인수 를 정수(integer)로 해석(parsing)하여 반환
- 인수가 문자열이 아니면, 문자열로 변환 후 정수로 해석하여 반환
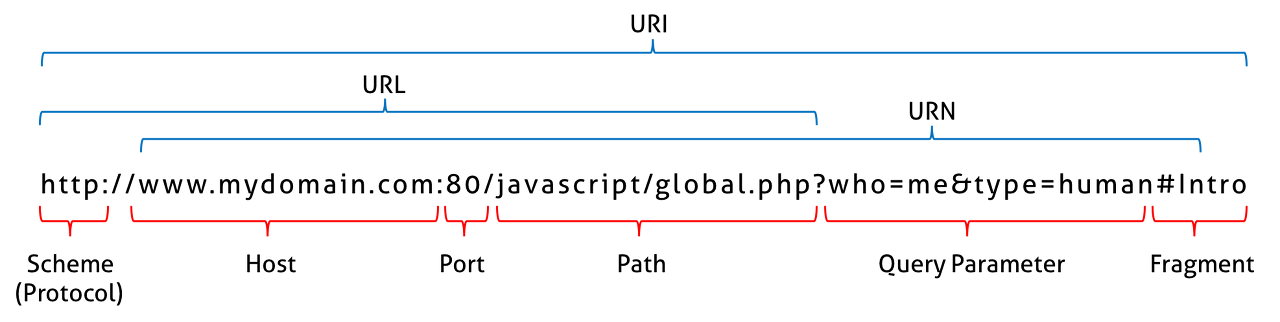
- encodeURI / decodeURI 함수

- 이스케이프 처리 는 네트워크를 통해 정보를 공유할 때, 어떤 시스템에서도 읽을 수 있는 아스키 문자 셋으로 변환하는 것
- URL은 아스키 문자 셋으로 구성되어야 하며 한글을 포함한 대부분의 외국어나 아스키 문자 셋에 정의되지 않은 특수 문자를 포함하지 않아야 한다.
- 따라서, URL 내부에서 의미를 갖고 있는 문자( %, ?, # ) 나 한글, 공백 등 또는 시스템에 의해 해석될 수 있는 문자( <, > ) 를 이스케이프 처리하여 야기될 수 있는 문제를 예방해야 한다.
- 단, 알파벳, 0~9의 숫자, -, _, ., !, ~, *, ', (, ) 문자는 이스케이프 처리에서 제외
// 완전한 URI const uri = "http://example.com?name=위영민&job=programmer&student"; // 원래 URI 형태 -> 이스케이프 처리된 URI 형태로 const enc = encodeURI(uri); console.log(enc); // http://example.com?name=%EC%9C%84%EC%98%81%EB%AF%BC&job=programmer&student // 인코딩(이스케이프 처리)된 URI -> 원래 URI 형태로 const dec = decodeURI(enc); console.log(dec); // http://example.com?name=위영민&job=programmer&student - 이스케이프 처리 는 네트워크를 통해 정보를 공유할 때, 어떤 시스템에서도 읽을 수 있는 아스키 문자 셋으로 변환하는 것
[ 💡 인코딩 / 디코딩 ]
+ 인코딩(encoding) : URI(Uniform Resource Identifier)의 문자들을 "이스케이프" 처리하는 것을 의미
+ 디코딩(decoding) : 인코딩된 URI를 이스케이프 이전 상태로 복원하는 것을 의미- encodeURIComponent / decodeURIComponent 함수
- encodeURI / decodeURI 와의 차이점은 URI 전체가 아닌, URI의 구성요소인 쿼리 스트링의 일부로 간주
- 따라서, 쿼리 스트링 구분자로 사용되는 ( =, ? , & ) 까지 인코딩한다.
- encodeURI 함수 는 매개변수로 전달된 문자열을 URI 전체 라고 간주
- 따라서, 쿼리 스트링 구분자로 사용되는 ( =, ?, & ) 까지 인코딩하진 않는다.
// URI의 쿼리 스트링(구성요소만) const uriComp = "name=위영민&job=programmer&student"; // encodeURIComponent 는 쿼리 스트링 구분자(=, ?, &)까지 인코딩한다. let enc = encodeURIComponent(uriComp); console.log(enc); // name%3D%EC%9C%84%EC%98%81%EB%AF%BC%26job%3Dprogrammer%26student let dec = decodeURI(enc); console.log(dec); // name%3D위영민%26job%3Dprogrammer%26student // encodeURI 는 쿼리 스트링 구분자(=, ?, &)는 인코딩 하지 않는다. enc = encodeURI(uriComp); console.log(enc); // name=%EC%9C%84%EC%98%81%EB%AF%BC&job=programmer&student dec = decodeURI(uriComp); console.log(dec); // name=위영민&job=programmer&student
'학습일지 > 모던 자바스크립트 Deep Dive' 카테고리의 다른 글
| Strict Mode (0) | 2022.08.23 |
|---|---|
| this (0) | 2022.08.23 |
| 프로토타입 (0) | 2022.08.14 |
| 일급 객체 (0) | 2022.08.09 |
| 생성자 함수 (0) | 2022.08.09 |

