Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- 프리코스
- 프론트엔드
- compateto
- 딥다이브
- this
- 검색
- oauth
- TypeORM
- NestJS
- Deep Dive
- concurrency limit
- 코멘토 #코멘토실무PT #실무PT후기 #실무강의 #리액트강의 #웹프로그래밍 #react #웹개발실무
- AWS
- api 비동기처리
- 프론트엔드 과제
- 우아한테크코스
- 우아한 테크코스
- bucket4j
- 프로그래머스
- 스프링부트
- 유효시간 설정 url
- 자바스크립트
- 타입스크립트
- 파일 url
- Dev-Matching
- 음악 url 파일 다운로드
- api 요청 수 제한
- 모던 자바스크립트
- invalid_grant
- redis
Archives
- Today
- Total
개발 알다가도 모르겠네요
let & const 본문
728x90
var 키워드 문제점
1. 변수 중복 선언 허용
var x = 1; // x변수 선언 & 초기화 동시에
var y = 1; // y변수 선언 & 초기화 동시에
var x = 100; // 선언 문 O, 초기화 문도 X
var y; // 선언 문은 O, 초기화 문이 X (암묵적 무시)
console.log(x); // 100
console.log(y); // 12. 함수 레벨 스코프
- 함수 외부에서 var 키워드로 선언한 변수는 코드 블록 내에서 선언해도 모두 전역 변수가 된다. → 함수 레벨 스코프함수 레벨
- 스코프는 전역 변수를 남발할 가능성을 높인다. → 의도치 않게 전역 변수가 중복 선언되는 경우가 발생
var x = 1;
// 코드 블록(블록 레벨), 하지만 var 는 함수 레벨 스코프
// 고로, 블록 내 x변수는 전역 변수 처럼 스코프가 적용
{
var x = 10;
}
console.log(x); // 103. 변수 호이스팅
- 변수 호이스팅이 에러를 발생시키지는 않지만 프로그램의 흐름상 맞지 않을뿐더러 가독성을 떨어뜨리고 오류를 발생시킬 여지.
console.log(foo); // undefined << foo 변수 암묵적 선언 & 초기화 (호이스팅)
foo = 123; // foo변수 값 할당
console.log(foo); // 123
var foo;let 키워드
1. 변수 중복 선언 금지
// var 변수 = 중복 선언 허용 O
var foo = 123;
var foo = 456;
console.log(foo);
// let 변수 = 중복 선언 허용 X
let bar = 123;
let bar = 456; // SyntaxError: Identifier 'bar' has already been declared
console.log(bar);
// 선언 단계 에서 체크하므로 → 위에서 var 변수인 foo에 대한 출력문 실행이 진행 안됨2. 블록 레벨 스코프
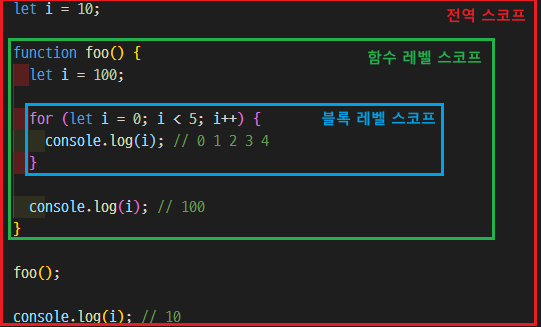
- let 키워드는 모든 코드 블록(함수, if문, for문, while문, try - catch문 등)을 지역 스코프로 인정하는 블록 레벨 스코프(block-level scope) 를 따른다.
let foo = 1;
{
let foo = 2;
let bar = 3;
}
console.log(foo); // 1
console.log(bar); // ReferenceError: bar is not defined
/**
* 비록 블록 내에 let 키워드로 선언한 foo, bar 변수가 있지만
* + 출력된 foo는 전역에 선언된 foo 변수가 되고
* + 출력문이 있는 스코프내에는 bar 변수는 존재하지 않으므로 "참조에러(ReferenceError)" 발생
*/
- 블록 레벨 스코프 - 함수레벨 스코프 - 전역 스코프

3. 변수 호이스팅
// 1️⃣ 변수 호이스팅 - var 변수 💩
console.log(foo); // undefined
var foo;
console.log(foo); // undefined
foo = 1;
console.log(foo); // 1
// 2️⃣ 변수 호이스팅 - let 변수 👍
console.log(foo); // 일시적 사각지대(TDZ) - ReferenceError: Cannot access 'foo' before initialization ( 사실상, 여기서 프로그램 종료 )
let foo; // 변수 선언문에서 초기화 단계가 실행
console.log(foo); // undefined
foo = 1; // 할당문에서 할당 단계가 실행
console.log(foo); // 1


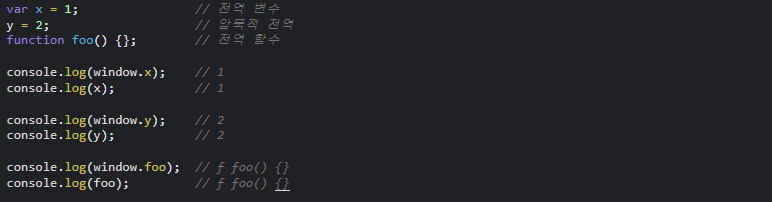
let 키워드 로 선언한 전역 변수는 전역 객체의 프로퍼티가 아님.
즉, window 객체에 접근 할 수 없음.
이는, let 전역 변수는 보이지 않는 개념적인 블록 내(전역 렉시컬 환경의 선언적 환경 레코드(DER))에 존재하기 때문.
// 브라우저 환경 가정
let x = 1;
// let, const 키워드로 선언한 전역 변수는 전역 객체 window의 프로퍼티가 X
console.log(window.x); // undefinde
console.log(x); // 1const 키워드
1. 선언과 동시에 초기화
const foo; // SyntaxError: Missing initializer in const declaration2. 재할당 금지
const foo = 1;
foo = 2; // TypeError: Assignment to constant variable.3. const로 상수
- const 키워드 로 선언한 변수에 원시 값 을 할당한 경우 변수 값을 변경할 수 없음.
- 원시 값은 변경 불가능한 값(immutable value) 이므로 재할당 없이 값을 변경할 수 있는 방법이 없기 때문
- 상수도 곧 변수이며 메모리 공간을 가지며 값을 가짐.
- 단, 변수는 언제든지 재할당을 통해 변수 값을 변경 가능하지만, 상수는 재할당이 금지.
// TAX_RATE 라는 상수(constant)를 적용하므로써, 코드의 가독성이 증가한다.
const TAX_RATE = 0.1;
let preTaxPrice = 100;
let afterTaxPrice = preTaxPrice + preTaxPrice * TAX_RATE;
console.log(afterTaxPrice); // 1104. const로 객체
- const 키워드 로 선언한 변수에 객체 를 할당한 경우는 변수 값을 변경할 수 있다.
- 객체는 재할당 없이도 직접 값을 변경이 가능하기 때문
- const 키워드 는 재할당을 금지할 뿐 불변 을 의미하지는 않는다.
- 새로운 값을 재할당하는 것은 불가능
- 프로퍼티 동적 생성, 삭제, 프로퍼티 값 변경을 통한 객체의 변경은 가능
- 객체가 변경되더라도 변수에 할당된 참조 값은 변경되지 않음
const person = {
name: "WI",
};
// 객체는 변경 가능한 값(mutable value) == 재할당 없이 변경 가능
person.name = "WIEEE";
console.log(person.name); // { name: "WIEEE" };'학습일지 > 모던 자바스크립트 Deep Dive' 카테고리의 다른 글
| 일급 객체 (0) | 2022.08.09 |
|---|---|
| 생성자 함수 (0) | 2022.08.09 |
| 전역 변수의 문제점 (0) | 2022.08.06 |
| 스코프 (0) | 2022.07.07 |
| 실행 컨텍스트 (0) | 2022.07.06 |



